您现在的位置是:网站首页>列表内容
CSS的ul和li实现横向排列和去掉li的点css实现图片横向排列滚动效果让几个横向排列的浮动子div居中显示的方法让横向排列的几个浮动(float:left)的子div居中显示HTMl中标签中li横向排列的实现示例
![]() 2023-10-08 12:00:01
182人已围观
2023-10-08 12:00:01
182人已围观
简介 怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,在此与大家分享下,感兴趣的朋友可以参考下,以备不时之需
今天做网页是老是不懂怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,做个笔记:
#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
顺便拓展一下li的list-style:
ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再写个今天看到的东西,是关于dl,dt,dd的,其实就是类似于子类的,我比较少见到各个网页上用:
效果如下:

复制代码
代码如下:#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
顺便拓展一下li的list-style:
复制代码
代码如下:ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再写个今天看到的东西,是关于dl,dt,dd的,其实就是类似于子类的,我比较少见到各个网页上用:
复制代码
代码如下:- Apple
- 苹果
- Boy
- 男孩
效果如下:

点击排行
 激战2庆端午登录送大礼活动介绍_网络游戏_游戏攻略_
激战2庆端午登录送大礼活动介绍_网络游戏_游戏攻略_
- 洛克王国团长莱昂的礼物活动来袭 超多奖励等你来拿_网络游戏_游戏攻略_
- 洛克王国战争召唤活动图文攻略 超多奖励等你来拿_网络游戏_游戏攻略_
- 洛克王国月夜行者获得方法 月影精灵去哪捕抓_网络游戏_游戏攻略_
- 洛克王国圣龙阿布获得方法 超能阿布怎么超进化_网络游戏_游戏攻略_
- LOL预约观赛抽取皮肤活动地址分享_网络游戏_游戏攻略_
- 激战2匕枪贼怎么玩_激战2匕枪贼打法攻略推荐_网络游戏_游戏攻略_
- cf战队英雄连联合夺宝箱行动活动介绍 买道具送战队宝箱_网络游戏_游戏攻略_
- 剑灵FIFA Online3合作活动地址_活动规则及奖品一览_网络游戏_游戏攻略_
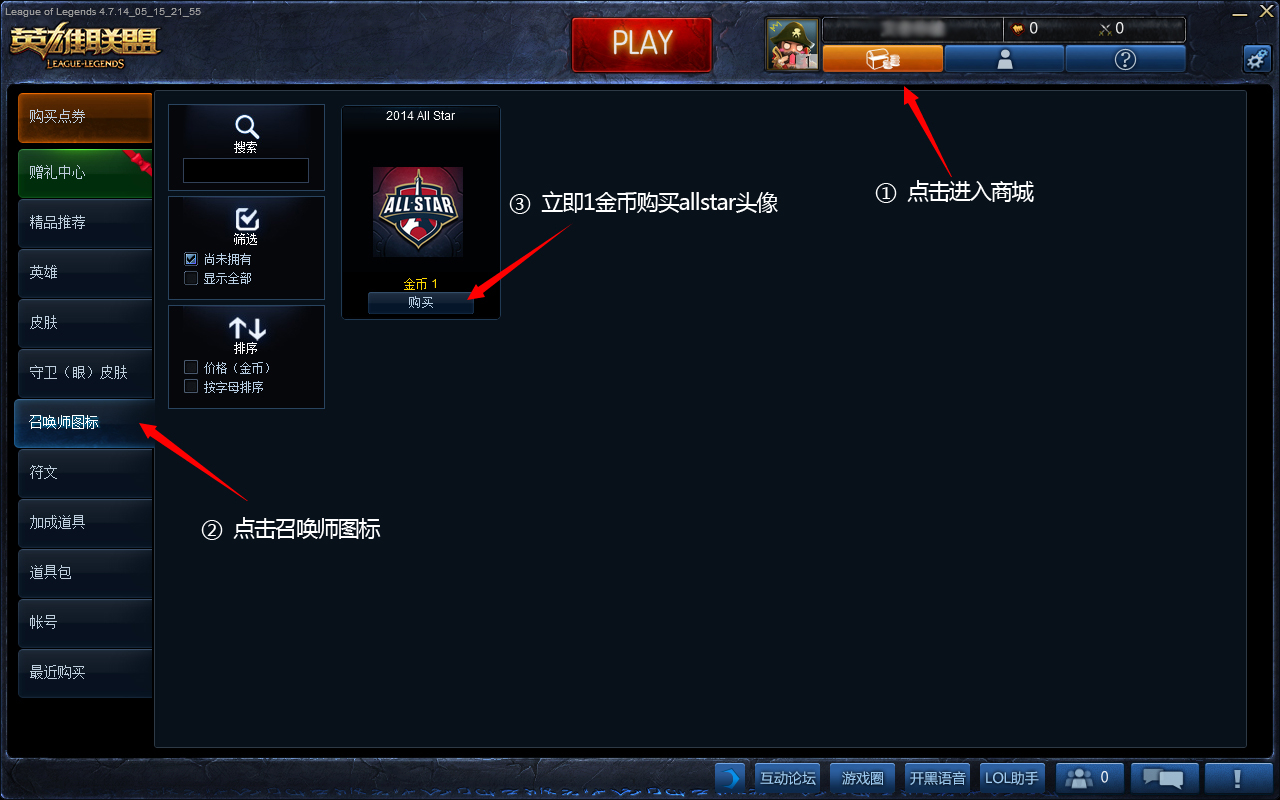
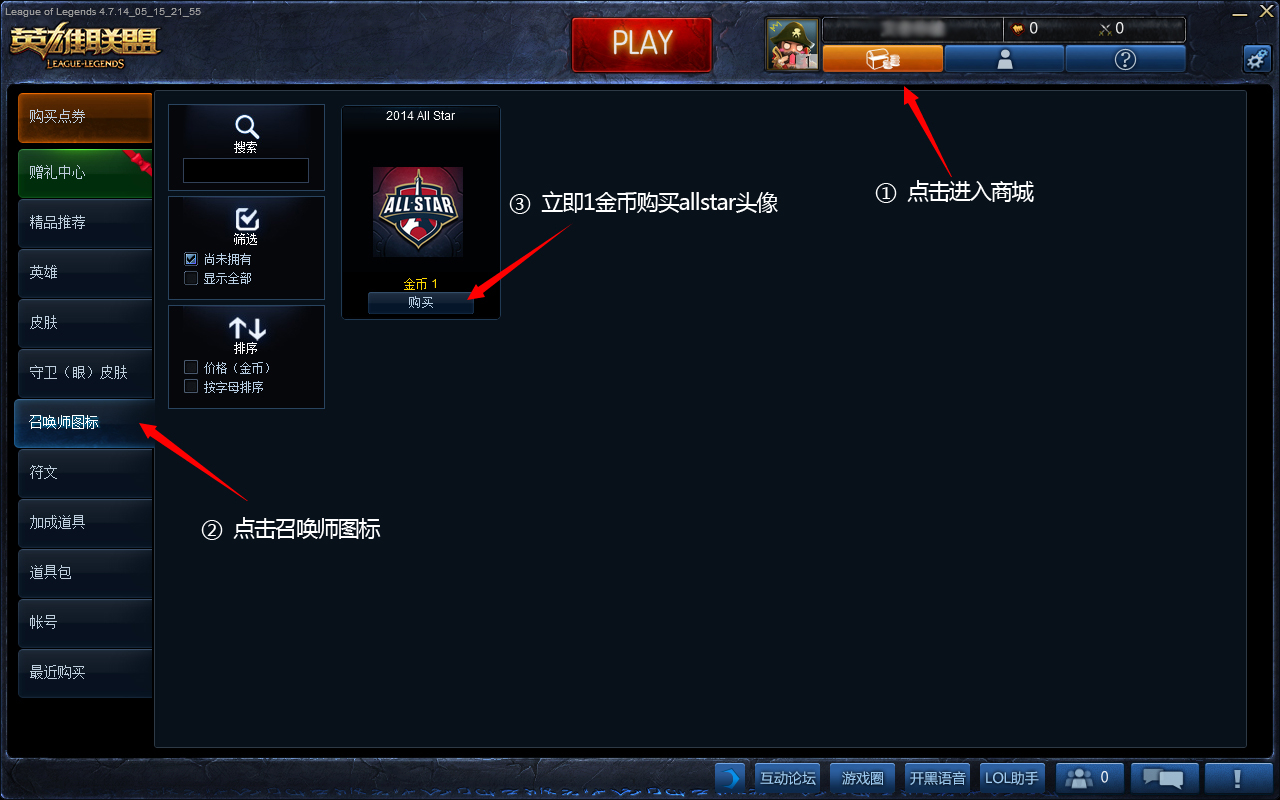
- lol全明星头像1金币限时抢购活动开启(5月28日-30日) 购买方法介绍_网络游戏_游戏攻略_
本栏推荐
 激战2庆端午登录送大礼活动介绍_网络游戏_游戏攻略_
激战2庆端午登录送大礼活动介绍_网络游戏_游戏攻略_
-

洛克王国团长莱昂的礼物活动来袭 超多奖励等你来拿_网络游戏_游戏攻略_
-

洛克王国战争召唤活动图文攻略 超多奖励等你来拿_网络游戏_游戏攻略_
-

洛克王国月夜行者获得方法 月影精灵去哪捕抓_网络游戏_游戏攻略_
-

洛克王国圣龙阿布获得方法 超能阿布怎么超进化_网络游戏_游戏攻略_
-

LOL预约观赛抽取皮肤活动地址分享_网络游戏_游戏攻略_
-

激战2匕枪贼怎么玩_激战2匕枪贼打法攻略推荐_网络游戏_游戏攻略_
-

cf战队英雄连联合夺宝箱行动活动介绍 买道具送战队宝箱_网络游戏_游戏攻略_
-

剑灵FIFA Online3合作活动地址_活动规则及奖品一览_网络游戏_游戏攻略_
-

lol全明星头像1金币限时抢购活动开启(5月28日-30日) 购买方法介绍_网络游戏_游戏攻略_